Style Guide
This page presents an extensive collection of post/page elements, showcasing the various components and styles available for utilization in your blog.
This page presents an extensive collection of post/page elements, showcasing the various components and styles available for utilization in your blog.
Headings are used in a blog website to structure and organize the content of individual blog posts. They help break down the text into sections and highlight key points, making it easier for readers to navigate and understand the blog post’s main ideas. Headings play a crucial role in enhancing the readability and user experience of the blog, allowing readers to quickly grasp the topic and find the information they are looking for.
Styled text is used in a blog website to add emphasis, highlight important information, and improve the visual appeal of the content. It allows the author to apply different formatting styles such as bold, italic or underlined text to create a more engaging and visually appealing reading experience.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.The button element in Elysian provides a powerful tool for driving user interaction and engagement. The button can be left aligned, right aligned or centered.
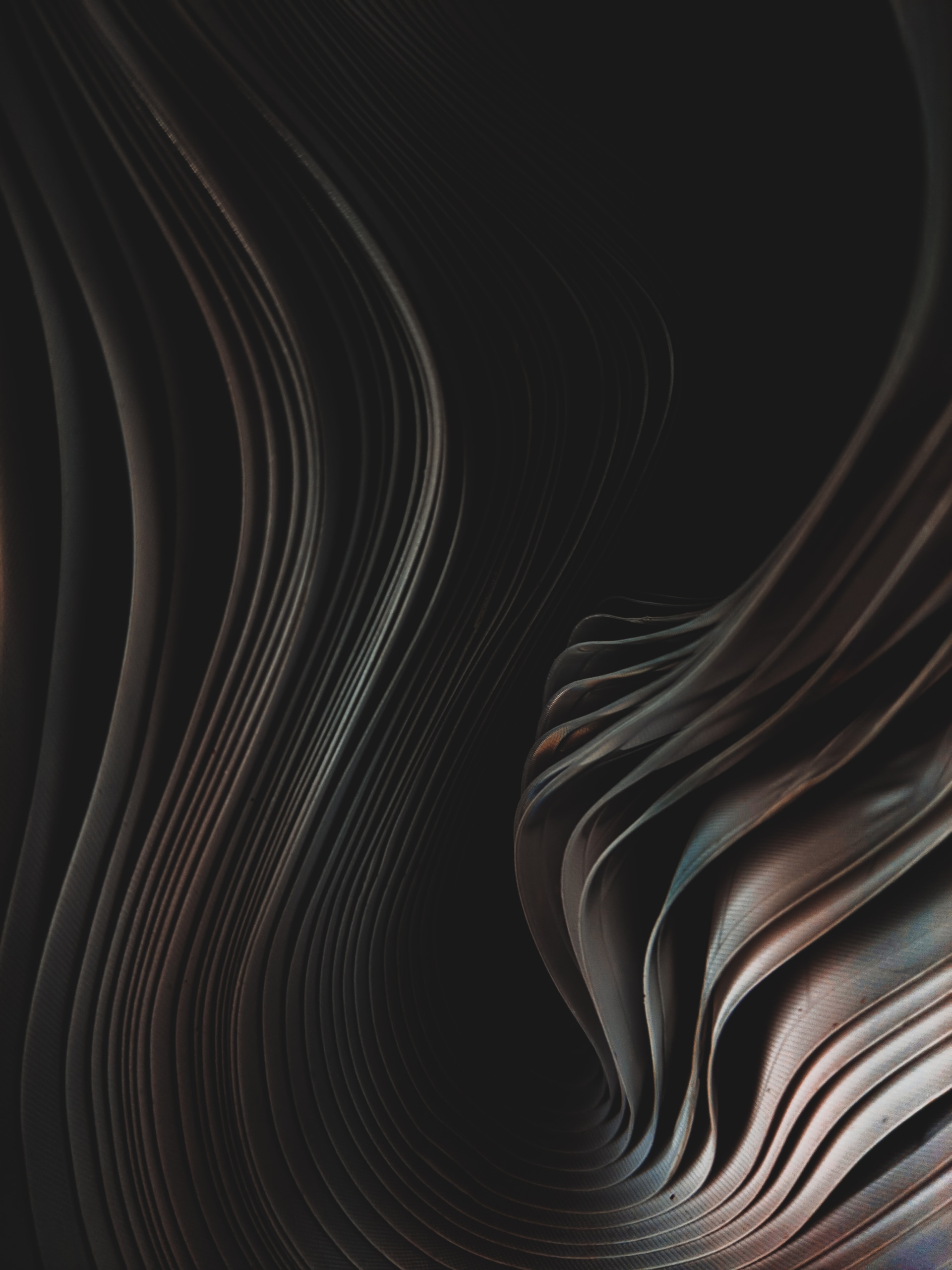
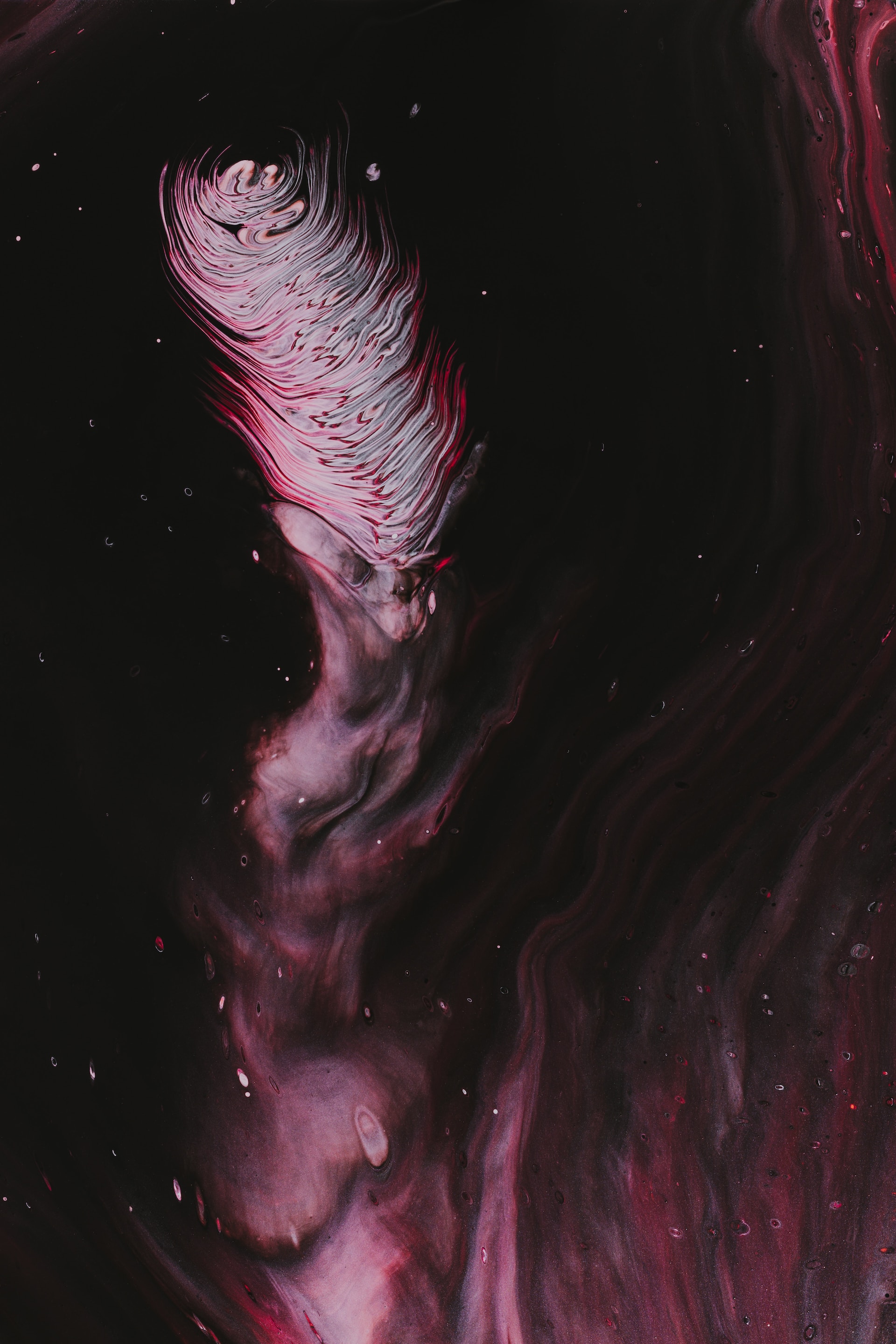
Responsive images are an essential element of modern web design, allowing images to adapt and display optimally across different devices and screen sizes.
An image gallery is a collection of multiple images presented together in a visually appealing and organized manner. It provides a convenient way to showcase and browse through a set of images, allowing users to view them in a structured and interactive format. They enhance the user experience by providing an intuitive and engaging way to explore and interact with the images which enlarge on click.






Quotes are short excerpts or statements that are attributed to a specific source, such as an individual, book, or speech. They are used to provide impactful and memorable insights, opinions, or ideas within a text. Quotes can serve various purposes, including adding credibility, emphasizing key points, inspiring readers, or creating an emotional connection. They are often presented in a visually distinct format, such as with quotation marks or in a separate block, to draw attention and highlight their significance.
Lectus tortor habitant diam eget lacus pulvinar mattis. Adipiscing volutpat nisl viverra molestie vulputate convallis aliquam. Risus risus mauris proin aliquam sed nisl scelerisque.
“Lectus tortor habitant diam eget lacus pulvinar mattis. Adipiscing volutpat nisl viverra molestie vulputate convallis aliquam. Risus risus mauris proin aliquam sed nisl scelerisque.”
Lists are used to present information in an organized and structured manner. They provide a sequential or unordered collection of items, each displayed on a separate line or bullet point. Lists can be used to highlight key points, outline steps or instructions, present options or choices, or simply organize content in a clear and concise manner. They enhance readability and help readers navigate through information effectively, making them a valuable tool for presenting information in a concise and scannable format.
The table element is used to create structured data displays, presenting information in rows and columns. It allows for the organization and presentation of tabular data in a clear and organized manner. With the table element, you can define headers, rows, and cells to create a visually appealing and accessible table layout.
| Tables | Are | Cool |
|---|---|---|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
Callouts are a powerful tool to highlight and draw attention to important information on your website. Whether it’s a special announcement, a key message, or an attention-grabbing quote, callouts provide a visually appealing way to make your content stand out. With customizable styles and design elements, you can create engaging callouts that leave a lasting impression on your audience.
Toggles are a versatile and interactive element that allows you to hide or show content with a single click. They provide a compact and user-friendly way to present additional information, FAQs, or collapsible sections on your website. With Elysian, you can easily create toggles that enhance the user experience and make your content more organized and accessible.
Turpis scelerisque vitae eu netus lacus est in vulputate egestas. Aliquet porttitor sed nam facilisi accumsan. Auctor tortor in adipiscing et amet pharetra. Dictumst aliquet sociis id suspendisse eu quis. Proin sit sagittis in vel sollicitudin mi eros iaculis. Volutpat sed auctor tellus ac eget orci augue vulputate in. Aliquam porta blandit urna ut orci dignissim sed. Egestas nunc sodales id eu amet eget et. Sit egestas montes aliquam gravida nibh turpis nunc commodo nec. Tristique adipiscing neque dictumst habitant. Pretium id hendrerit nibh laoreet nisl fames diam. Orci suscipit habitant egestas nunc integer elementum adipiscing. Cursus tempor duis semper ullamcorper. Porttitor etiam enim pharetra vitae in turpis quis fringilla amet. Sed varius netus etiam id sed duis mauris nulla egestas. Urna tempus sapien vitae vitae aliquam est aliquam integer platea. Non hendrerit viverra nunc mattis pulvinar augue diam. Scelerisque eleifend cras gravida lorem at vitae. Nibh viverra sapien netus consequat orci sodales a sit pulvinar. Hendrerit ut et tortor fames enim et viverra malesuada.
Turpis scelerisque vitae eu netus lacus est in vulputate egestas. Aliquet porttitor sed nam facilisi accumsan. Auctor tortor in adipiscing et amet pharetra. Dictumst aliquet sociis id suspendisse eu quis. Proin sit sagittis in vel sollicitudin mi eros iaculis. Volutpat sed auctor tellus ac eget orci augue vulputate in. Aliquam porta blandit urna ut orci dignissim sed. Egestas nunc sodales id eu amet eget et. Sit egestas montes aliquam gravida nibh turpis nunc commodo nec. Tristique adipiscing neque dictumst habitant. Pretium id hendrerit nibh laoreet nisl fames diam. Orci suscipit habitant egestas nunc integer elementum adipiscing. Cursus tempor duis semper ullamcorper. Porttitor etiam enim pharetra vitae in turpis quis fringilla amet. Sed varius netus etiam id sed duis mauris nulla egestas. Urna tempus sapien vitae vitae aliquam est aliquam integer platea. Non hendrerit viverra nunc mattis pulvinar augue diam. Scelerisque eleifend cras gravida lorem at vitae. Nibh viverra sapien netus consequat orci sodales a sit pulvinar. Hendrerit ut et tortor fames enim et viverra malesuada.
Turpis scelerisque vitae eu netus lacus est in vulputate egestas. Aliquet porttitor sed nam facilisi accumsan. Auctor tortor in adipiscing et amet pharetra. Dictumst aliquet sociis id suspendisse eu quis. Proin sit sagittis in vel sollicitudin mi eros iaculis. Volutpat sed auctor tellus ac eget orci augue vulputate in. Aliquam porta blandit urna ut orci dignissim sed. Egestas nunc sodales id eu amet eget et. Sit egestas montes aliquam gravida nibh turpis nunc commodo nec. Tristique adipiscing neque dictumst habitant. Pretium id hendrerit nibh laoreet nisl fames diam. Orci suscipit habitant egestas nunc integer elementum adipiscing. Cursus tempor duis semper ullamcorper. Porttitor etiam enim pharetra vitae in turpis quis fringilla amet. Sed varius netus etiam id sed duis mauris nulla egestas. Urna tempus sapien vitae vitae aliquam est aliquam integer platea. Non hendrerit viverra nunc mattis pulvinar augue diam. Scelerisque eleifend cras gravida lorem at vitae. Nibh viverra sapien netus consequat orci sodales a sit pulvinar. Hendrerit ut et tortor fames enim et viverra malesuada.
Turpis scelerisque vitae eu netus lacus est in vulputate egestas. Aliquet porttitor sed nam facilisi accumsan. Auctor tortor in adipiscing et amet pharetra. Dictumst aliquet sociis id suspendisse eu quis. Proin sit sagittis in vel sollicitudin mi eros iaculis. Volutpat sed auctor tellus ac eget orci augue vulputate in. Aliquam porta blandit urna ut orci dignissim sed. Egestas nunc sodales id eu amet eget et. Sit egestas montes aliquam gravida nibh turpis nunc commodo nec. Tristique adipiscing neque dictumst habitant. Pretium id hendrerit nibh laoreet nisl fames diam. Orci suscipit habitant egestas nunc integer elementum adipiscing. Cursus tempor duis semper ullamcorper. Porttitor etiam enim pharetra vitae in turpis quis fringilla amet. Sed varius netus etiam id sed duis mauris nulla egestas. Urna tempus sapien vitae vitae aliquam est aliquam integer platea. Non hendrerit viverra nunc mattis pulvinar augue diam. Scelerisque eleifend cras gravida lorem at vitae. Nibh viverra sapien netus consequat orci sodales a sit pulvinar. Hendrerit ut et tortor fames enim et viverra malesuada.
Elysian fully supports syntax highlighting for code blocks, making it easy to display code snippets in an organized and visually appealing way. It integrates seamlessly with Astro’s markdown rendering, allowing code to be highlighted according to its language. Whether you’re showcasing simple examples or more complex code, the theme ensures readability and a clean presentation.
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}// alias import path
import MyComponent from "@components/MyComponent";Elysian theme supports embeds: videos (such as Youtube and Vimeo), images from Unsplash, Spotify, Soundcloud, Codepen and Twitter posts.
my morning routine will change your life pic.twitter.com/hnVBDJ3VT9
— X Shop (@XShop) March 24, 2025